Microsoft Teams Client Redesign: Improved Performance and Efficiency.
After testing for some months with the public preview of the new Microsoft Teams client it’s finally announced (march 27, 2023) for public preview (FYI, at least for Windows only right now).
So, what’s new? The most obvious is a redesign, but there’s a lot more going on underneath the hood. Teams has been rebuilt using different coding languages that have made the app much more efficient. Microsoft says that the new Teams app is loading 2X faster, enables you to join meetings 2X faster and is using 50% less memory.
These are some of their findings on new Teams speed and performance improvements.
- Install app up to 3X faster
- Launch app up to 2X faster
- Join meetings up to 2X faster
- Switch chats/channels up to 1.7X faster
- Consume up to 50% less memory
- Consume up to 70% less disk space

Going beyond the core technology upgrade Microsoft also invested heavily on performance, stability, ease-of-use, and greater flexibility. Below a summup of these investments:
- Rearchitected video rendering pipeline
- Large scale meetings
- Multi-Account / Multi-Tenant
- Streamline App Installation (MSIX)
- Harden Security
- Get what you need (Partial Data)
- Moving from Polling to push notifications
- Optimize Memory
- Expand Performance infrastructure and tooling
- Embrace Open Source
- Accessibility
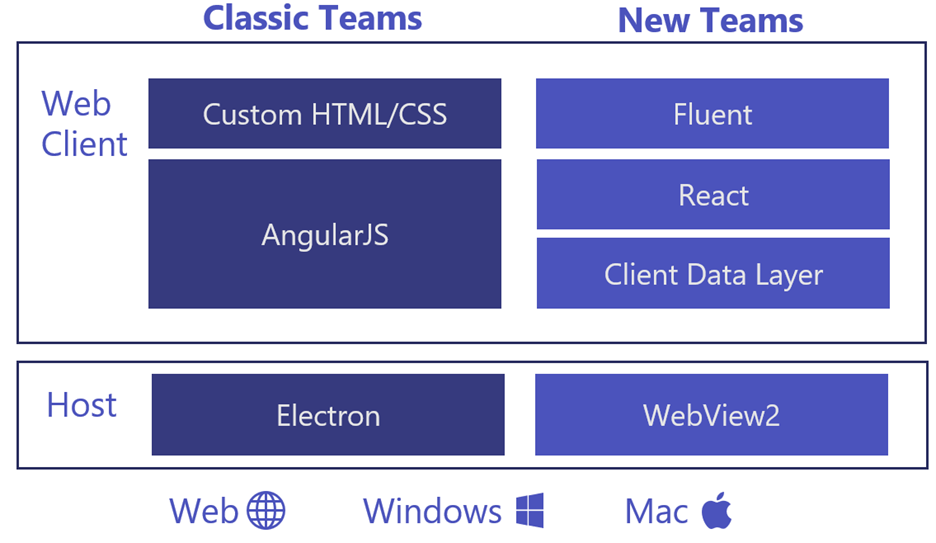
The classic client of Microsoft Teams used open-source software such as Electron as the host, AngularJS as the web development framework, and a variety of custom controls constructed using HTML and CSS. When the development of Teams began in 2015, these choices enabled the rapid delivery of cross-platform web and desktop clients. However, as the capabilities and innovation of Teams expanded significantly over time, it placed strain on device resources. Recognizing this, the Microsoft team began analyzing available technologies, benchmarking, building prototypes, and defining the new architecture known internally as the “north star”. Key decisions made included participating and standardizing on the Fluent UI collection of UX controls, transitioning from Angular to React for building user interfaces, moving data processing out of the main thread to a client data layer worker, and lastly, transitioning from Electron to leverage WebView2 as the host.

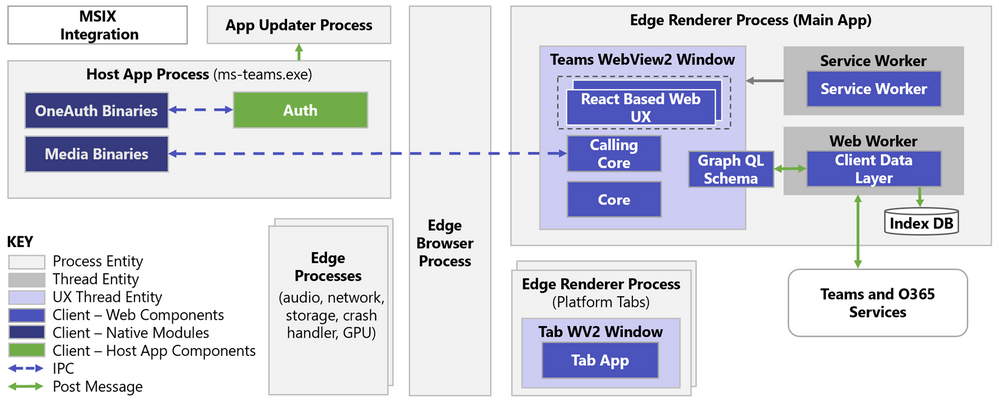
New Teams Desktop Architecture
Exploring the architecture further, the accompanying diagram presents a broad overview of the primary elements that comprise the desktop client architecture. The native host takes advantage of Edge WebView2, GraphQL is employed to abstract the client data layer, Inter-process communication (IPC) acts as the connecting agent, and ReactJS, TypeScript, and Fluent UI are the standardized technologies used for the user experience. Apps built on the Teams platform no longer require the overhead of a WebView wrapper. Apps are now hosted in an out of process iFrame using the Edge Renderer Process.

Fluent UI
The Fluent UI collection of User Experience (UX) controls enabled Microsoft to standardize common components and achieve consistent results across platforms. The use of these responsive, cross-platform styles and controls led to improved responsiveness compared to many of our custom controls and ensured a consistent and cohesive experience across all devices. Microsoft is migrating to Fluent v9, which has notable performance benefits with CSS-in-JavaScript. More information on React Fluent UX can be found at https://react.fluentui.dev.
React
The decision to transition from AngularJS to React was primarily based on performance characteristics and benchmarking results specific to Microsoft’s use cases. This shift and choices with the re-write, has resulted in a smaller more modular codebase, improved support for shareable components, and increased responsiveness. Microsoft observed that React has been a better fit for the scenarios and it has been a beneficial move for the application’s overall performance.
Client Data Layer
One of JavaScript’s core is its single-threaded nature. To overcome this limitation, Microsoft implemented a solution by moving the data management to a separate worker, known as the client data layer. This enabled data fetch, data storage, data compliance operations, push notifications, and offline functionality to run in parallel threads, without adding contention to the main user interface thread. The client data layer is accessed via a GraphQL layer from the main thread, and Inter-Process Communication (IPC) serves as the connection between these layers. By offloading data processing off the main thread, we observed an improvement in the responsiveness of the user experience. Additionally, the segregation of duties has led to cleaner and more optimized code.
WebView2
The key benefits observed from the transition from Electron to WebView2 include reduced memory usage and a lowered disk footprint as resources are shared with Edge. Additionally, Microsoft have been able to take greater advantage of the native capabilities provided by WebView2 and ensure support for more up-to-date versions of Chromium (latest performance and security updates). WebView2 is available as an SDK for building hybrid cross-platform applications for a more efficient use of resources and better integration with the underlying platform, thus resulting in a more performant and reliable application. This transition has been a positive step towards delivering better user experience.
Availability
The preview of the new Teams app is currently only available to commercial users on Windows. Microsoft is working on extending the preview of the new Teams to a broader set of customers, including Education, Government Clouds, and platforms such as Mac, VDI, and Web later this calendar year. Check out the Microsoft 365 roadmap and What’s new in Teams page to stay up to date with the most recent product developments.
There is no direct impact to the Teams mobile app experience on iOS and Android since the new Teams is largely an architectural update focused on desktop, web, and VDI.
Sources: